HTML Form HubSpot Integration
Introduction
CustomJS allows you to integrate your custom HTML forms directly into external services, giving you flexibility and control over your form submissions. For example, users can create their own custom HTML contact form and submit entries directly into Hubspot as leads. In this way, you can collect and manage contact information directly in HubSpot while having the freedom to design and implement your forms according to your own requirements.
How it works?
Below you can see complete setp by setp details and code examples.Hubspot API Access
First we have to access the HubSpot API, you need to create a private app. Learn more: Hubspot API Access After getting the Hubspot private app access token keep it somewhere save will will use it later.
Create your own HTML Form
For example you want to create a hubspot contact form. Simply create contact form in HTML with you favourite css library and just put CustomJS link as action. see example below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact Form</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="bg-gray-100 flex items-center justify-center h-screen">
<div class="bg-white p-8 rounded-lg shadow-lg w-full max-w-lg">
<h2 class="text-2xl font-bold mb-6 text-gray-800 text-center">Contact Us</h2>
<form action="<CUSTOM_JS_LINK>" method="POST" class="space-y-4">
<div>
<label for="firstname" class="block text-sm font-medium text-gray-700">First Name</label>
<input type="text" id="firstname" name="firstname" class="mt-1 block w-full p-2 border border-gray-300 rounded-md" required>
</div>
<div>
<label for="lastname" class="block text-sm font-medium text-gray-700">Last Name</label>
<input type="text" id="lastname" name="lastname" class="mt-1 block w-full p-2 border border-gray-300 rounded-md" required>
</div>
<div>
<label for="email" class="block text-sm font-medium text-gray-700">Email</label>
<input type="email" id="email" name="email" class="mt-1 block w-full p-2 border border-gray-300 rounded-md" required>
</div>
<div>
<label for="message" class="block text-sm font-medium text-gray-700">Message</label>
<textarea id="message" name="message" rows="4" class="mt-1 block w-full p-2 border border-gray-300 rounded-md"></textarea>
</div>
<div>
<label for="website" class="block text-sm font-medium text-gray-700">Website</label>
<input type="url" id="website" name="website" class="mt-1 block w-full p-2 border border-gray-300 rounded-md">
</div>
<div class="flex justify-center">
<button type="submit" class="bg-blue-500 text-white font-bold py-2 px-4 rounded hover:bg-blue-700">Submit</button>
</div>
<input type="hidden" name="redirectToSuccess" value="https://www.customjs.io/success-page">
<input type="hidden" name="redirectToError" value="https://www.customjs.io/error-page">
</form>
</div>
</body>
</html>
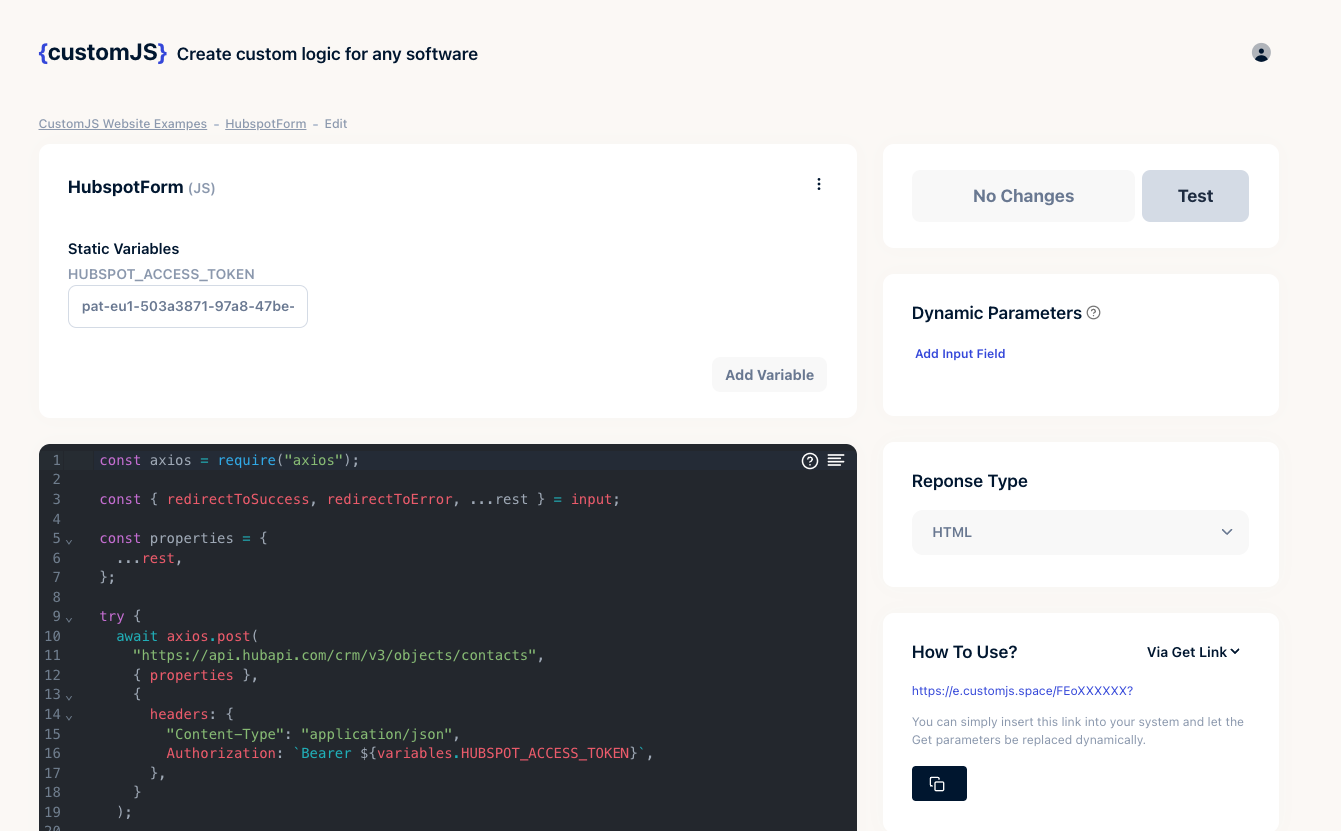
Custom JS Function
Below we have simple Custom JS function which will run and save your contact in hubspot. You can fully customized your Custom JS function to add more fields.
Please note: You need to create a static variable named HUBSPOT_ACCESS_TOKEN with your Hubspot Access token and set the Reponse Type to HTML. Also you have to adjust the hidden fields redirectToSuccess and redirectToError and define your success and error page to which the redirect should take place.
const axios = require("axios");
const { redirectToSuccess, redirectToError, ...rest } = input;
const properties = {
...rest,
};
try {
await axios.post(
"https://api.hubapi.com/crm/v3/objects/contacts",
{ properties },
{
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${variables.HUBSPOT_ACCESS_TOKEN}`,
},
}
);
return `<html><head><meta http-equiv="refresh" content="0; url=${redirectToSuccess}" /></head></html>`;
} catch (error) {
return `<html><head><meta http-equiv="refresh" content="0; url=${redirectToError}?error=${
error.repsonse || error
}" /></head></html>`;
}