Data Extraction with Airtable
Learn how to extract and convert Airtable data to JSON using CustomJS.
[Read more]JavaScript functions can be integrated into automations and also via a button link.
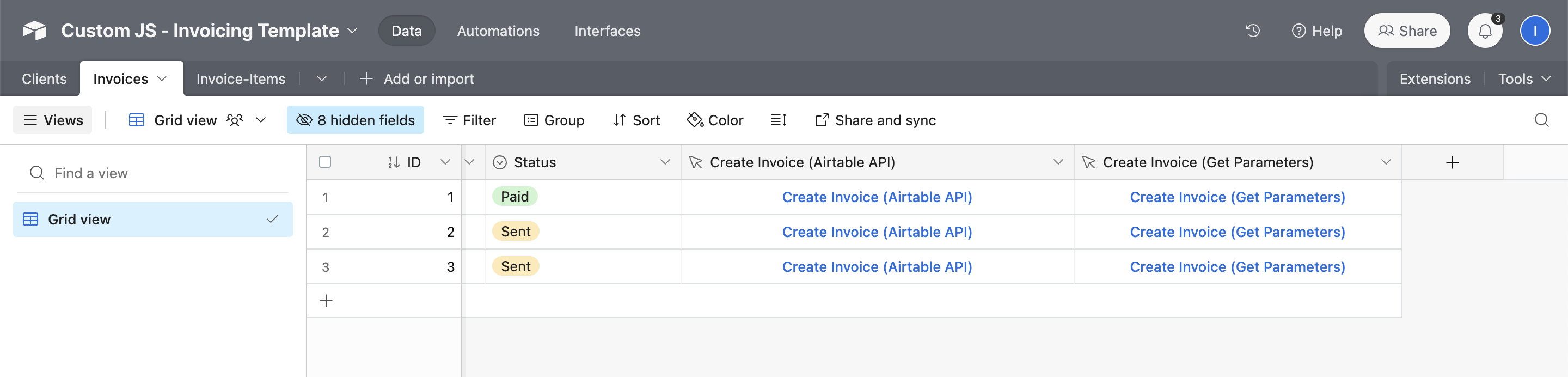
As seen in this example, a button link can be used to create an invoice PDF directly from Airtable:
Airtable Invoice Example
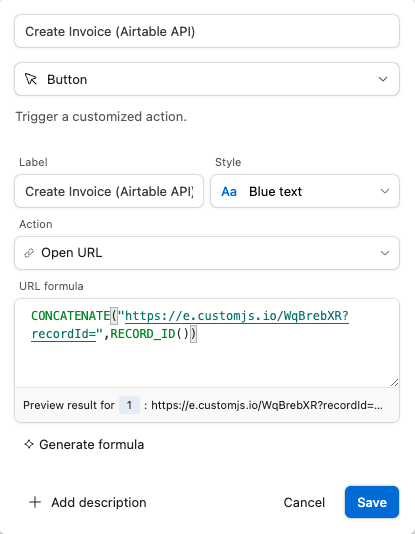
Simply create a new column with the type Button. Now you can just insert the CustomJS function URL in the URL formula field. Of course you can also pass dynamic values to CustomJS via get parameter as shown in the following examples.

CONCATENATE("https://e.customjs.io/edBrebXR?recordId=",RECORD_ID())
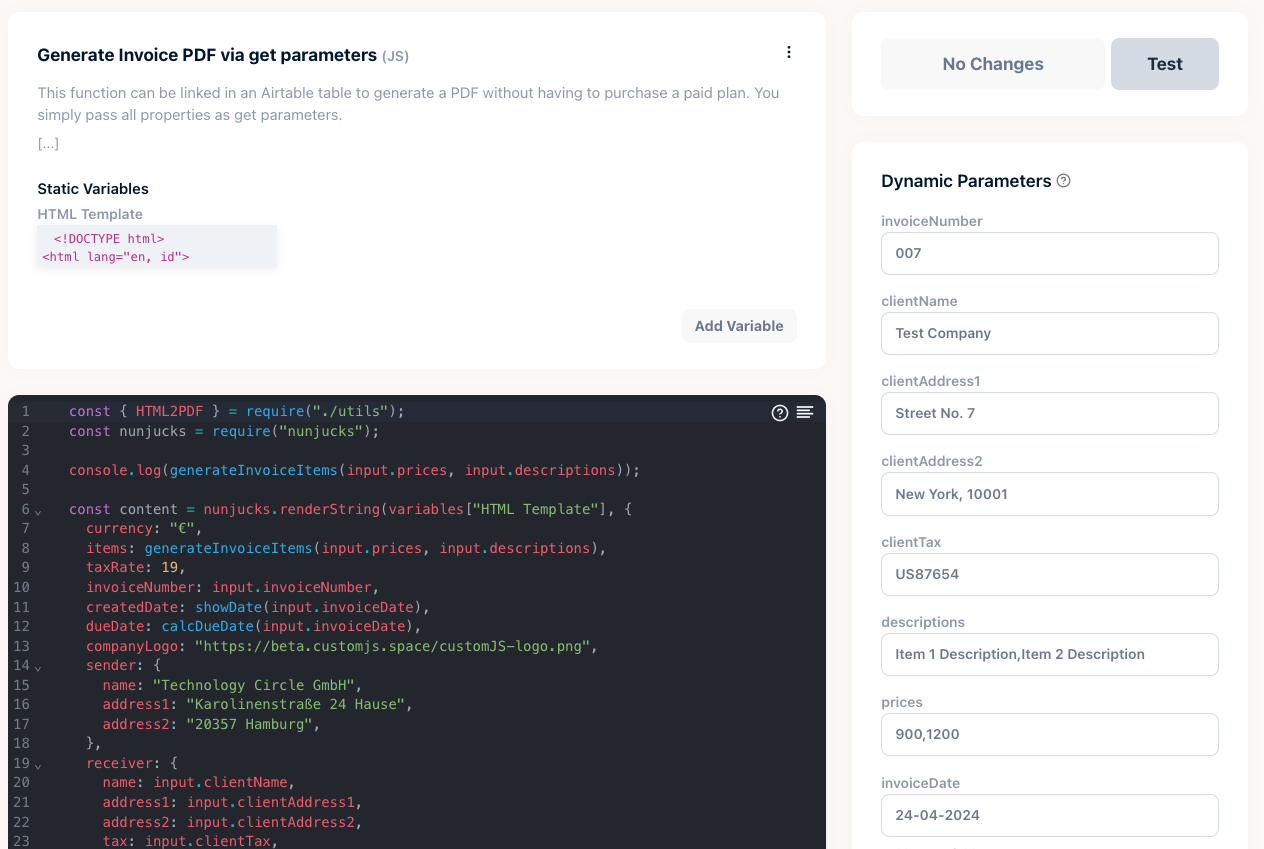
CONCATENATE("https://e.customjs.io/OQnaUeeT?invoiceDate=",Invoicedate,"&invoiceNumber=",ID,"&clientName=",{Client Name},"&clientAddress1=",ClientAddressField1,"&clientAddress2=",ClientAddressField2,"&clientTax=",ClientTax,"&descriptions=",ARRAYJOIN({Description (from Invoice-Items)},','),"&prices=",ARRAYJOIN({Prices (from Invoice-Items)},','))


Learn how to extract and convert Airtable data to JSON using CustomJS.
[Read more]Learn how to automate emails using CustomJS with Airtable integration.
[Read more]Learn how you can create Custom HTML Forms, which create Airtable records.
[Read more]We have created an Airtable Example for a complete accounting system with Pdf Invoice generation
[Read more]